Instalar un certificado SSL en tu sitio WordPress con WooCommerce

Instalar un certificado SSL en tu sitio WordPress con WooCommerce.
WordPress se ha convertido a lo largo de los años en uno de los CMS más populares de la actualidad, tomando en cuenta que las búsquedas en Google acerca de WordPress y WP alcanzan cifras enormes.
Por otro lado, WooCommerce se ha vuelto un complemento importante para los sitios web que utilizan WordPress y que buscan vender artículos. Cuenta con una integración sencilla y una adaptación amigable para sus clientes, teniendo en cuenta también la infinidad de plugins y temas para que el entorno de desarrollo sea muy amigable y que la experiencia del usuario final sea cómoda y asegure mayor número de visitantes por día.
Al tener un sitio donde se promueve este tipo de servicios apoyados de estas tecnologías, debemos de tomar en cuenta que los clientes buscan comprar sin miedo al uso inapropiado de su información personal, ya que los delitos informáticos son los más comunes hoy en día. Es por esto que si deseas transmitir esa confianza a tus visitantes te mostramos tres maneras de poner un certificado SSL en tu sitio WordPress con WooCommerce.
NOTA: Este tutorial fue hecho en un servidor con sistema operativo Ubuntu 16.04 LTS que actualmente usa LAMP stack para la administración del sitio web y con el dominio mytutorial.gq.
Uso de Let’s Encrypt.
Este método es uno de los más recurrentes para los administradores de sistemas hoy en día, consiste en solicitar un certificado para un dominio registrado con el uso de la herramienta “Certbot” dentro de servidores con sistema operativo Linux.
Pre-requisitos:
- Tener un sitio WordPress en línea con WooCommerce.
- Tener un dominio registrado.
Para obtener un certificado SSL con Certbot necesitamos hacer los siguientes pasos:
1. Instalar Certbot en tu servidor.
Accede a tu servidor por SSH y corre la siguiente lista de comandos para instalar la herramienta Certbot en tu servidor web.
$ sudo apt-get update $ sudo apt-get install software-properties-common $ sudo add-apt-repository ppa:certbot/certbot $ sudo apt-get update $ sudo apt-get install python-certbot-apache
En caso de usar Nginx como servidor web se debe cambiar la línea final por
$ sudo apt-get install python-certbot-nginx
2. Solicitar y validar un certificado Let’s Encrypt con Certbot
Una vez instalado Certbot en tu servidor web llegó la hora de solicitar un certificado para tu dominio.
Una de las ventajas de esta tecnología es que te añade la configuración necesaria correspondiente a tu servidor web, ya sea Apache o Nginx.
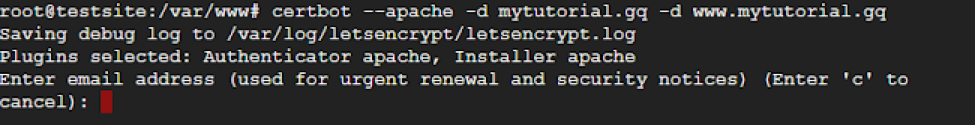
Escribe el comando $certbot –apache -d mytutorial.gq -d www.mytutorial.gq para solicitar y configurar su certificado SSL, donde –apache agrega la configuración necesaria para el servidor web Apache, -d es para agregar el dominio, al cual, estamos solicitando el certificado SSL.
En caso de usar Nginx como tu servidor web, se debe cambiar — apache por –nginx para que Certbot añada las configuraciones necesarias en el archivo virtualhost que maneja Nginx para tu sitio.
Si se quieres un certificado tanto para el dominio con y sin www solo se agrega adicionalmente la bandera -d con el www en el dominio.
Enseguida, te pedirá un correo electrónico para renovaciones urgentes y noticias de seguridad.

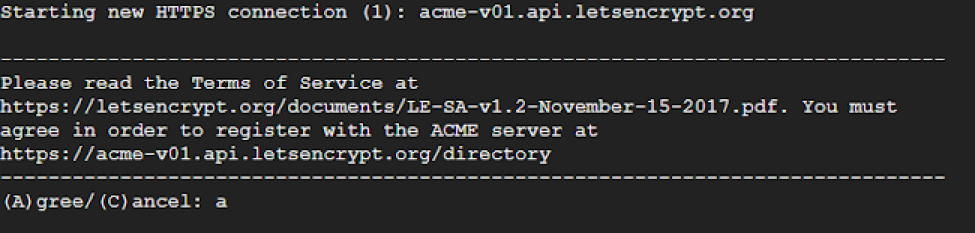
Una vez terminado esto nos preguntará si estamos de acuerdo con los términos de servicio expuestos en esta dirección , tal como se muestra en la siguiente imágen y aceptamos para continuar con la solicitud.

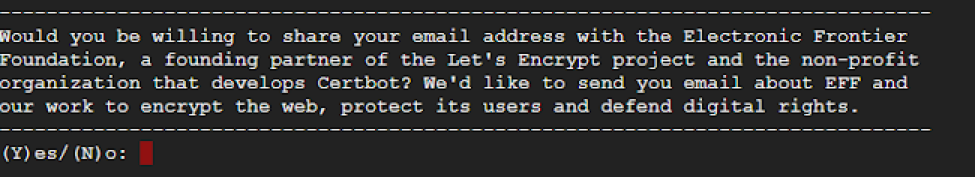
A continuación, nos pregunta si deseamos que nuestra dirección de correo sea compartida con la Electronic Frontier Foundation, un socio fundador del proyecto Let’s Encrypt. Después de decidir esto procedemos al siguiente paso.

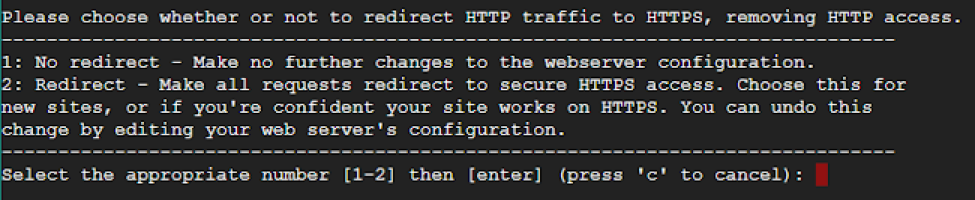
Ahora, nos permite escoger si queremos que nuestro sitio redirija o no a https, esto es dependiendo a las necesidades de tu sitio. Como recomendación general, el que redirija a https es la mejor opción para que tus clientes accedan al sitio seguro sin necesidad de escribir en la url del sitio https al inicio.

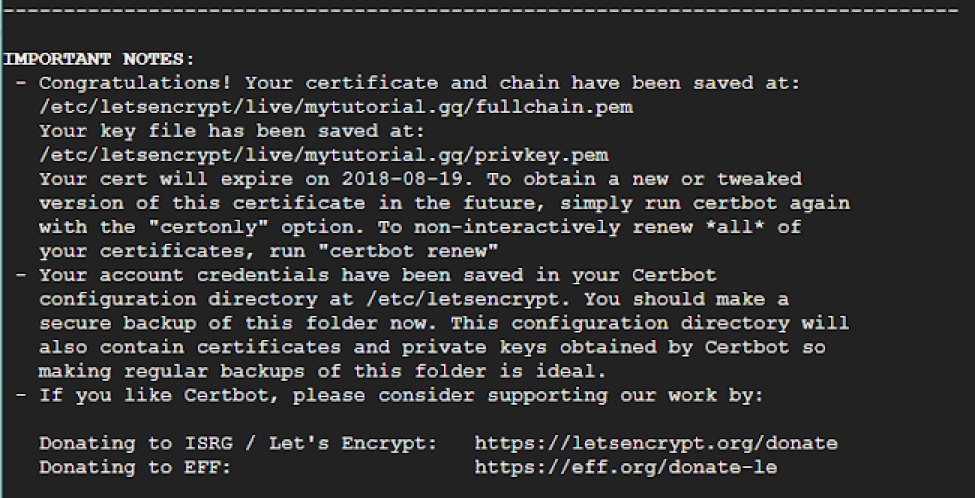
Una vez terminado esto, nos mostrará un mensaje con el cual nos confirma que nuestro certificado ha sido instalado con éxito.

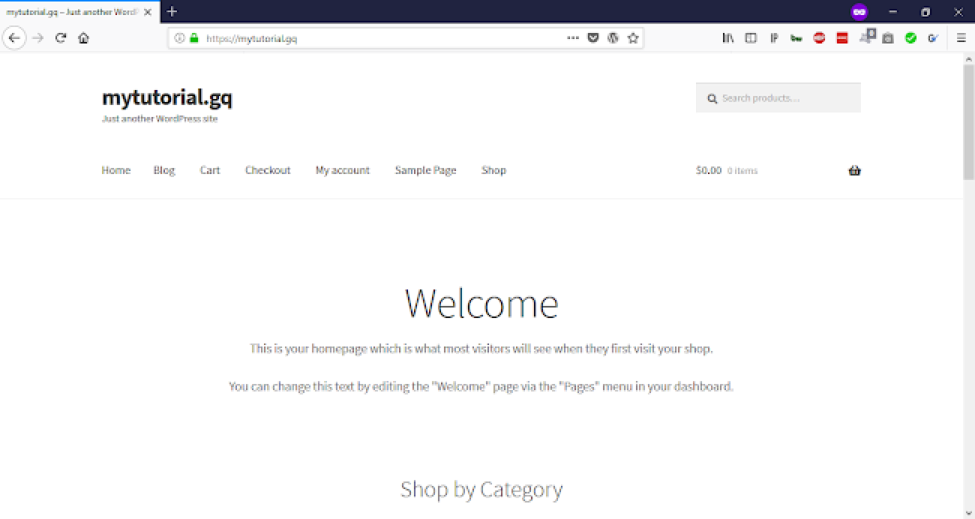
Para confirmar esto, accede a tu sitio y podrás ver el certificado que has instalado recientemente en tu sitio.

3. Renovación de certificado.
Para renovar tu certificado después de que éste expire use el comando $ sudo certbot renew –dry-run Y así será válido tu certificado nuevamente.
Uso de un certificado Self Signed y validarlo con Cloudflare.
Para renovar tu certificado después de que éste expire use el comando $ sudo certbot renew –dry-run Y así será válido tu certificado nuevamente.
Self Signed es un certificado que puede ser emitido por uno mismo, en vez de una autoridad certificadora. Desafortunadamente su uso dentro de tu sitio web nos mostrará que el sitio es inseguro, y esto no es lo que buscamos. Sin embargo, el uso de este tipo de certificados puede ser validado y mostrar el sitio como seguro, si tu dominio está apuntado en Cloudflare.
Cloudflare es un servicio que ofrece características de seguridad y rendimiento (entre otras cosas) a una amplia red de sitios web. Actúa como un proxy inverso, un intermediario entre tú, el usuario, y un sitio web determinado. Cuando vayas a visitar ese sitio, se te dirigirá a uno de los servidores de Cloudflare en lugar de a los servidores del sitio real. Entre las características de seguridad que nos ofrece se encuentra la validación de tu certificado para que se muestre seguro a todo aquel que acceda a tu sitio.
A continuación, vamos a instalar un certificado Self Signed y procederemos a validar con Cloudflare.
NOTA: Debes tener un dominio registrado y usando Cloudflare como tu administrador de DNS.
1. Crear un certificado Self Signed y configurar tu servidor web.
Primero, accede a tu servidor por SSH y ejecuta el comando $ sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/apache-selfsigned.key -out /etc/ssl/certs/apache-selfsigned.crt
Donde :
openssl es el comando que permite la solicitud y generación de llaves y certificados OpenSSL.
-req -x509 es un subcomando que determina la creación un nuevo certificado “X.509”. Este es un estándar de infraestructura de clave pública que SSL y TLS cumplen para la administración de claves y certificados.
-nodes específica a OpenSSL que omita la opción de proteger nuestro certificado con una frase de contraseña.
-days es la opción donde decimos cuánto tiempo va a ser válido el certificado
-newkey rsa:2048 especifica que queremos generar un nuevo certificado y una nueva clave. La parte rsa: 2048 le dice que cree una clave RSA (Rivest–Shamir–Adleman) de 2048 bits de longitud.
-keyout determina donde será almacenada la llave que queremos crear.
-out determina dónde será almacenado el certificado.
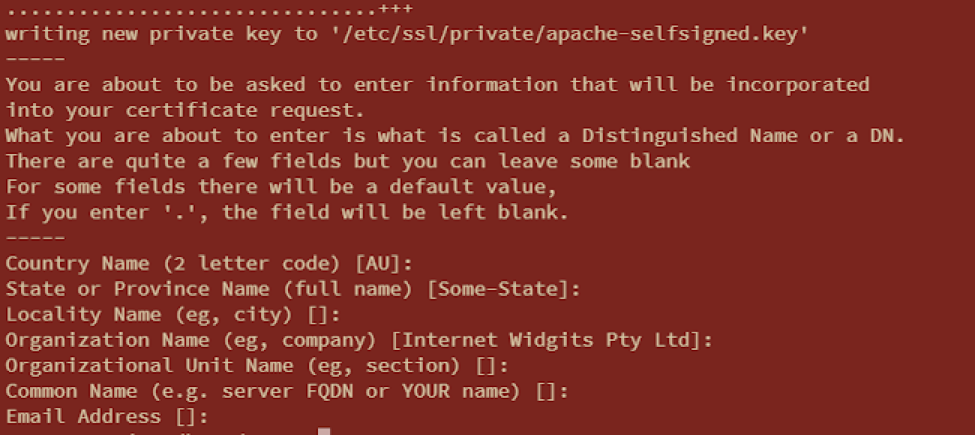
Al ejecutar el comando nos pedirá información de nuestro sitio web, tal como se muestra en la siguiente imagen.

Ahora hay que añadir la configuración necesaria dentro del archivo de configuración de tu servidor web.
En caso de usar Apache como servidor web, tu virtualhost debe verse de esta manera.
<VirtualHost *:80>
ServerName www.example.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Para que tu sitio funcione con el certificado SSL que acabamos de crear debes agregar las siguientes líneas a tu virtualhost.
<VirtualHost *:80>
ServerName www.mytutorial.gq
ServerAlias mytutorial.gq
ServerAdmin webmaster@localhost
DocumentRoot /var/www/wordpress
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
#Habilita la redirección a HTTPS
RewriteEngine on
RewriteCond %{SERVER_NAME} =mytutorial.gq [OR]
RewriteCond %{SERVER_NAME} =www.mytutorial.gq
RewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,NE,R=permanent]
</VirtualHost>
#Bloque de configuración para el uso del mod SSL de Apache
#En caso de ser usado
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName www.mytutorial.gq
ServerAlias mytutorial.gq
DocumentRoot /var/www/wordpress
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
#Aquí se habilita SSLEngine
SSLEngine on
#Aquí se coloca la ruta donde está el certificado Self Signed
SSLCertificateFile /etc/ssl/certs/apache-selfsigned.crt
#Aquí se coloca la ruta donde está la llave privada que se creó con el certificado Self Signed
SSLCertificateKeyFile /etc/ssl/private/apache-selfsigned.key
</VirtualHost>
</IfModule>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
En el caso de usar nginx como tu servidor web, tu archivo virtualhost debería verse de la siguiente manera.
server {
listen 80;
root /var/www/wordpress;
index index.php index.html;
server_name mytutorial.gq www.mytutorial.gq;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
}
}
Deberás agregar las siguientes líneas resaltadas en color azul correspondientes a la configuración para tu certificado SSL
server {
root /var/www/wordpress;
index index.php index.html;
server_name mytutorial.gq www.mytutorial.gq;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
}
#Configuración SSL
#Puerto https
listen 443 ssl;
#Aquí se coloca la ruta donde está el certificado Self Signed
ssl_certificate /etc/ssl/certs/nginx-selfsigned.crt;
#Aquí se coloca la ruta donde está la llave privada creada junto con el certificado Self Signed
ssl_certificate_key /etc/ssl/certs/nginx-selfsigned.key;
}
server {
if ($host = www.mytutorial.gq) {
return 301 https://$host$request_uri;
}
if ($host = mytutorial.gq) {
return 301 https://$host$request_uri;
}
listen 80;
server_name mytutorial.gq www.mytutorial.gq;
return 404;
}
Ahora debes de tener tu certificado Self Signed en tu sitio web, es momento de entrar a Cloudflare.
2. Manejar tu SSL en Cloudflare.
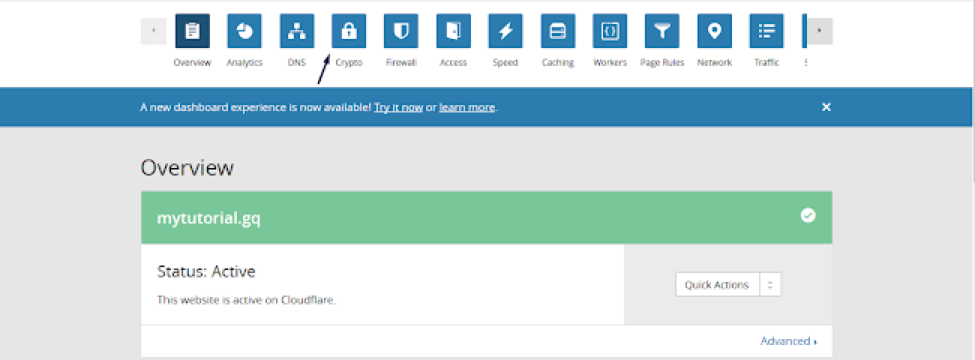
Entra a tu cuenta de Cloudflare y selecciona tu dominio, después necesitas seleccionar la opción “Crypto” como se muestra en la imagen.

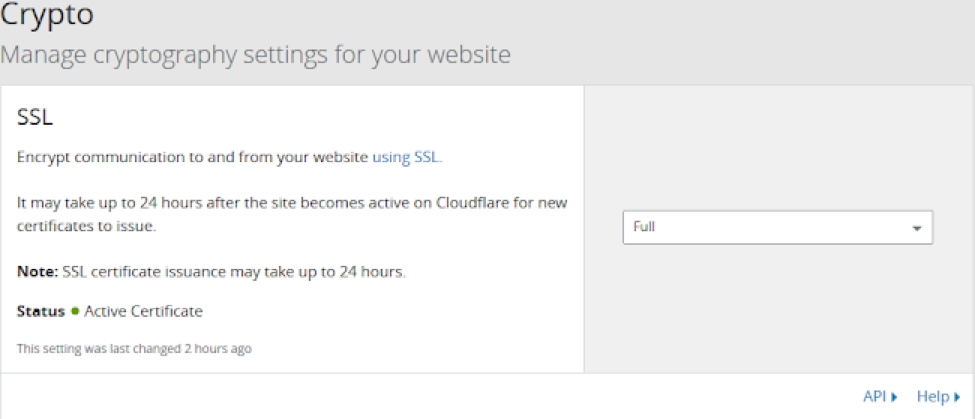
En la pantalla puedes ver la opción SSL. Es necesario cambiar la opción de este bloque y ponerla en FULL, debido a que al habilitar esta opción damos por entendido que tenemos un certificado SSL en nuestro servidor, el cual ya hemos configurado previamente.

Para mayor referencia del por qué usar FULL como opción o saber más acerca de las otras opciones puede leer el contenido de https://support.cloudflare.com/hc/en-us/articles/200170416-What-do-the-SSL-options-mean- que describe cada una de las opciones.
Nota: Cloudflare nos menciona que el comportamiento del sitio con SSL podría tomar alrededor de 24 horas, pero el cambio la mayoría de las veces es inmediato. Ahora puedes verificar tu sitio y en vez de tener un aviso de inseguridad, puedes ver que ahora tu sitio es seguro.
Uso de un certificado de "SSL For Free"
SSL For Free nos permite obtener un certificado SSL de manera gratuita y darnos opciones para adquirirlo de manera sencilla, con instrucciones detalladas durante el proceso.
Si accedemos a la página podemos ver secciones acerca de cómo funciona, opciones avanzadas y preguntas frecuentes con sus respectivas respuestas y créditos.
1. Solicitar certificado.
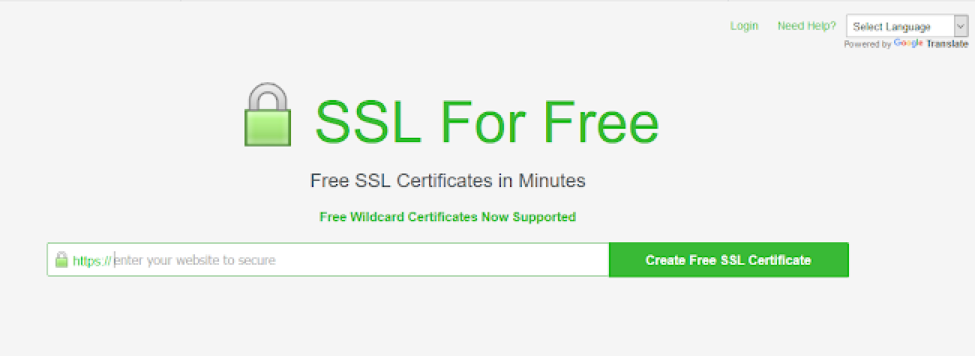
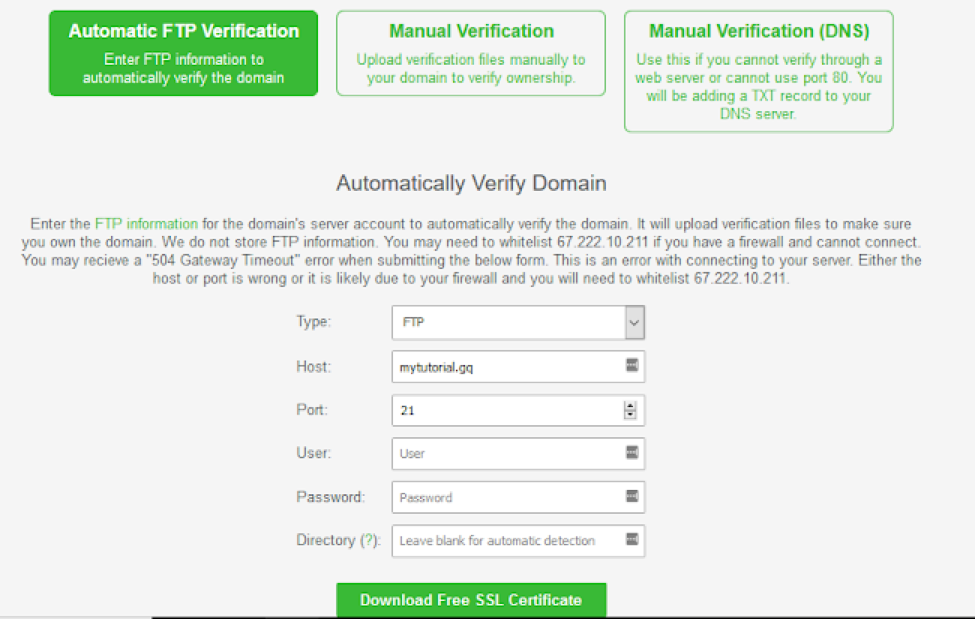
Ahora puedes comenzar a emitir tu certificado accediendo a la página SSL For Free y escribiendo tu dominio, como en la imágen que se muestra abajo

Al agregar tu dominio y dar clic en “Create Free SSL Certificate” podemos proceder a la siguiente sección, la cual es verificar que el dominio que accediste es tuyo.
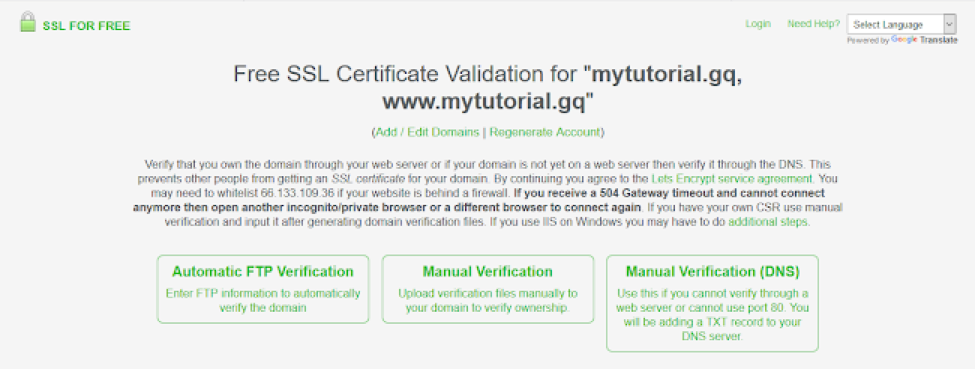
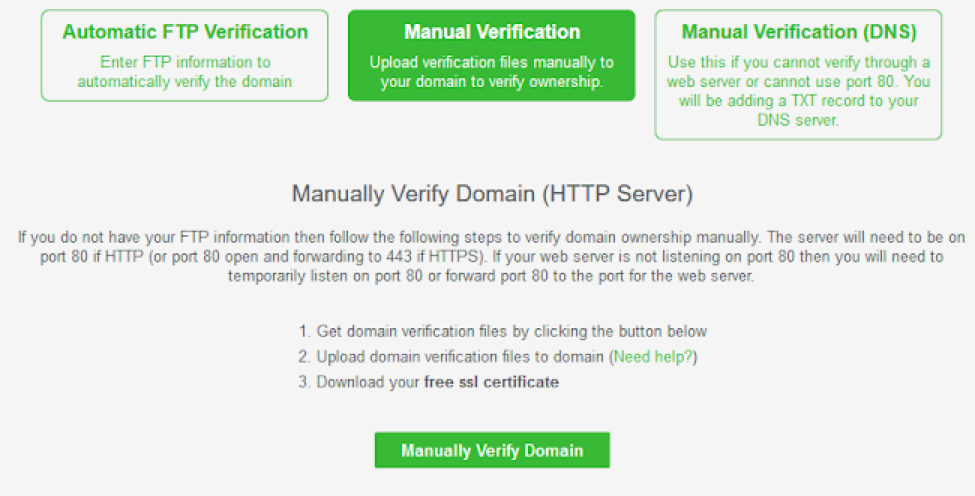
Para esto, existen tres maneras que SSL For Free nos detalla en la pantalla, utiliza la opción que más se adecúe a tus necesidades.

Al dar clic en una de las opciones que nos muestra la pantalla, nos describe el paso a paso para la verificar que somos el propietario de nuestro dominio.
Nosotros recomendamos ampliamente las primeras dos siendo que en la tercera opción se requiere colocar un récord tipo TXT con un TTL muy bajo, y muchos proveedores de DNS no permiten ese tiempo de propagación.
En el caso de seleccionar la opción “Automatic FTP Verification” deberás proporcionar tu usuario y contraseña, además del directorio donde pondrá los archivos y el protocolo que puede ser SFTP, FTP o FTPS.

Una vez que tus credenciales hayan sido verificadas y no tengas ningún detalle con tus accesos a tu servidor da clic en “Download Free SSL Certificate”.
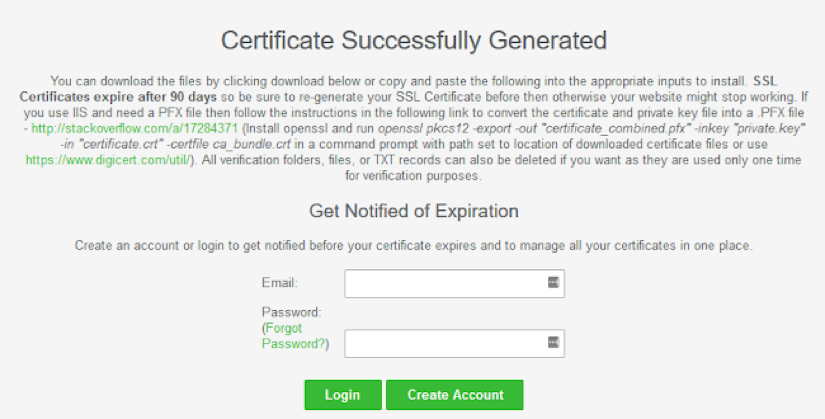
A continuación, verás en pantalla un mensaje diciendo que tu certificado fue generado satisfactoriamente, y podrás descargarlo o copiar el texto y crear los archivos dentro de tu servidor, tal como se muestra en la imagen siguiente.

En el caso de seleccionar la opción “Manual Verification”, necesitas previamente tener tu servidor por el puerto 80, y en caso de no ser así deberás ponerlo temporalmente para que escuche el puerto 80, sabiendo esto, podemos continuar con la verificación.
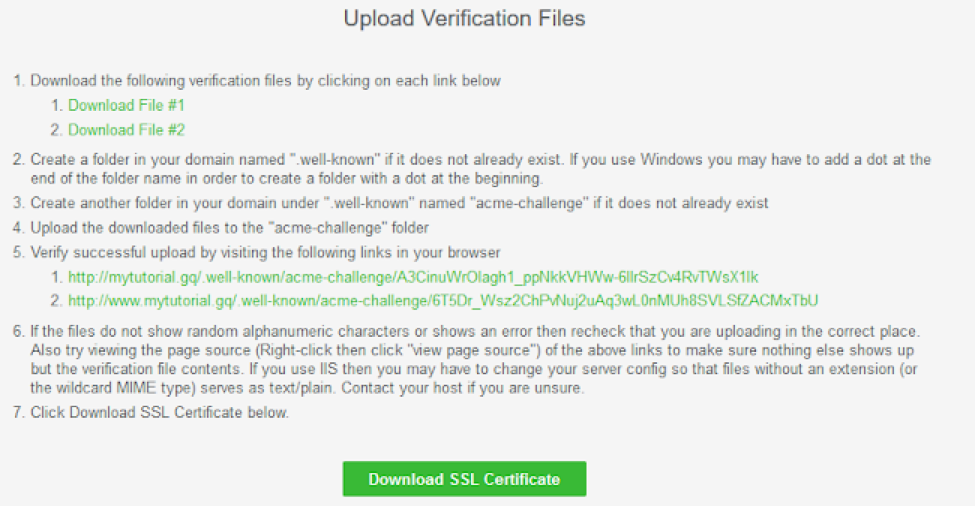
Para la verificación de tu dominio debes descargar dos archivos de verificación, los cuales serán subidos a tu servidor y después de verificar tu dominio podrás descargar tu Certificado SSL.

Para obtener los archivos es necesario dar clic en el botón “Manually Verify Domain”, lo cual nos desplegará las instrucciones más detalladas a realizar, como puede verse en la imagen debajo.
Ahí se muestran los archivos que debemos descargar, para proceder a subirlos al servidor dentro del directorio donde está nuestro sitio.
Los archivos deben colocarse en una carpeta llamada acme-challenge, la cual debe estar a su vez dentro de una carpeta llamada .well-known, y esta debe estar colocada dentro del directorio correspondiente a tu sitio.
Ya cuando los archivos estén en tu sitio, deberás entrar a la URL que SSL For Free te da, los cuales dirigen a los archivos que hemos subido actualmente.
Una vez verificado que las URL abran en la pantalla caracteres alfanuméricos podemos proceder a descargar nuestro certificado SSL dando clic en el botón “Download SSL Certificate”.

Si todo salió correctamente, podremos descargar el certificado sin ningún problema, para proceder a colocarlo dentro de nuestro servidor.
Nota: Puedes o no registrar una cuenta dentro de SSL For Free para recibir una notificación por correo electrónico cuando tu certificado expire.
2. Instalar el certificado.
Ahora procederemos a configurar lo necesario dentro de nuestro servidor web para que nuestro sitio funcione con SSL, una vez que hayamos descargado los archivos necesarios para tener nuestro certificado debemos de colocarlos en un directorio que nos facilite su ubicación.
Accede a tu servidor por SSH y crea una carpeta que tenga como nombre SSL dentro del directorio de su servidor web, ya sea Apache o Nginx.
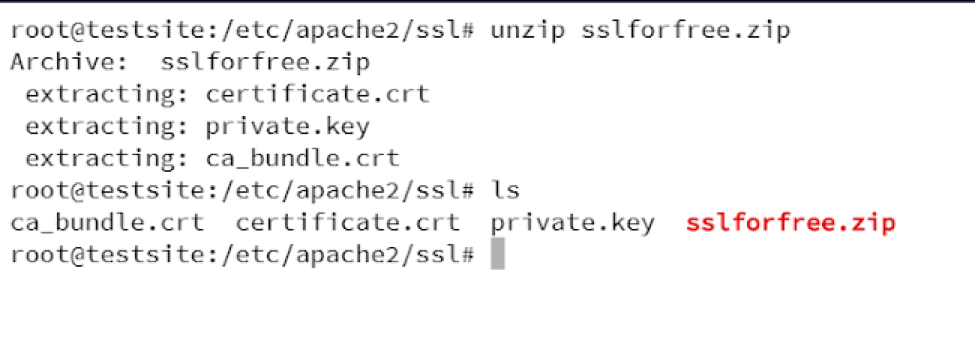
Dentro del directorio ssl pondremos los certificados que hemos descargado anteriormente. Extraemos los archivos dentro del directorio SSL y podremos ver que el contenido de la carpeta ssl es similar al que se muestra a continuación.

Ahora procedemos a añadir las configuraciones dentro de nuestro servidor web.
En el caso de usar Apache como servidor web, la configuración es similar a la que utilizamos en el punto anterior, solo cambiamos la ruta de nuestro certificado y de nuestra llave al directorio /etc/apache2/ssl como se muestra a continuación.
#Apache Virtualhost.
<VirtualHost *:80>
ServerName www.mytutorial.gq
ServerAlias mytutorial.gq
ServerAdmin webmaster@localhost
DocumentRoot /var/www/wordpress
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
#Habilita la redirección a HTTPS
RewriteEngine on
RewriteCond %{SERVER_NAME} =mytutorial.gq [OR]
RewriteCond %{SERVER_NAME} =www.mytutorial.gq
RewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,NE,R=permanent]
<VirtualHost>
#Bloque de configuración para el uso del mod SSL de Apache
#En caso de ser usado
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName www.mytutorial.gq
ServerAlias mytutorial.gq
DocumentRoot /var/www/wordpress
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
#Aquí se habilita SSLEngine
SSLEngine on
#Aquí se coloca la ruta donde está el certificado Self Signed
SSLCertificateFile /etc/apache2/ssl/certificate.crt
#Aquí se coloca la ruta donde está la llave que se creó con el certificado Self Signed
SSLCertificateKeyFile /etc/apache2/ssl/private.key
#Aquí se coloca la ruta donde está el archivo de cadena de certificado
#Esta es de parte de la autoridad certificadora
SSLCertificateChainFile /etc/apache2/ssl/ca_bundle.crt
</VirtualHost>
</IfModule>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
En el caso de usar Nginx como tu servidor web tu archivo virtualhost debe verse similar al ejemplo del punto anterior.
server {
root /var/www/wordpress;
index index.php index.html;
server_name mytutorial.gq www.mytutorial.gq;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
}
#Configuración SSL
#Puerto https
listen 443 ssl;
#Aquí se coloca la ruta donde está el certificado Self Signed
ssl_certificate /etc/nginx/ssl/certificate.crt;
#Aquí se coloca la ruta donde está la llave privada creada junto con el certificado Self Signed
ssl_certificate_key /etc/nginx/ssl/private.key;
}
server {
if ($host = www.mytutorial.gq) {
return 301 https://$host$request_uri;
}
if ($host = mytutorial.gq) {
return 301 https://$host$request_uri;
}
listen 80;
server_name mytutorial.gq www.mytutorial.gq;
return 404;
}
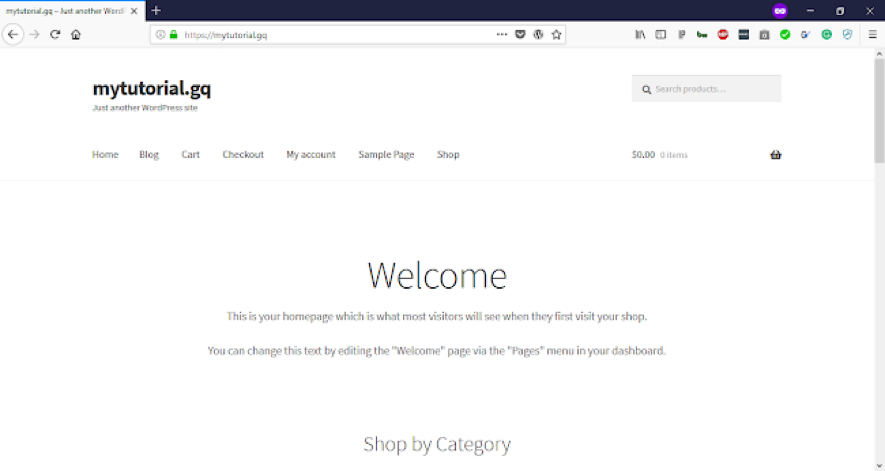
Una vez que hayas agregado la configuración y esté correcta, reinicia el servidor web y accede a tu sitio para verificar que tenga ya su certificado SSL.

Conclusión
En este tutorial aprendimos cómo generar o adquirir un certificado SSL de tres maneras posibles para tu sitio WordPress con WooCommerce de manera gratuita para beneficio de tu sitio web. Así, podrás transmitirle a tus clientes más seguridad al momento de adquirir cualquier tipo de artículo que tu ofrezcas dentro de tu portal en internet.
Comienza tu tienda en línea en WordPress con WooCommerce
¡Nosotros podemos ayudarte!
Tagged under: SeguridadSSLwoocommercewordpress