Cómo instalar Laravel en AWS EC2 de la manera correcta

¿Estás cansado de desarrollar tu aplicación de Laravel en tu servidor local? ¿Quisieras ver tu aplicación en la nube? Esto puede sonar aterrador al principio, pero en este tutorial, cubriremos todas las configuraciones que necesitas para implementar tu aplicación en una instancia de EC2 de Amazon Web Services (AWS).
Aplicaciones de Laravel en la nube
Hoy en día, Laravel es uno de los frameworks PHP más populares en el mundo. Los desarrolladores prefieren usar Laravel en lugar de CodeIgniter, CakePHP o el framework Yii debido a su fácil integración de bases de datos, alta personalización, facilidad de desarrollo y creación de plantillas, bibliotecas y excelente documentación.
Tal vez te interese leer nuestro blog: Laravel 5.6 vs Symfony 4: La mejor batalla de PHP Framework
AWS nos ofrece las mejores soluciones y tecnologías Cloud para implementar aplicaciones en la nube, como RDS (Servicio de Base de Datos Relacional), EC2 (Elastic Compute Cloud), S3 (Simple Storage Service, Cloudfront, AutoScaling, Classic y Application Load Balancers.
Para implementar nuestra aplicación Laravel, debemos tener estos recursos listos para usar:
- VPC
- RDS
- EC2 Instance (Consulta nuestro tutorial sobre Cómo lanzar ec2 en AWS)
Una vez que tenemos estos recursos disponibles, podemos proceder a instalar nuestro Laravel Stack en nuestro servidor.
Stack
- Ubuntu 16.04
- Nginx 1.14
- PHP-7.2
- PHP7.2-FP
Procedimiento para configurar Laravel en AWS
1. Inicia sesión en tu instancia de EC2.
Si no sabes cómo hacerlo, ¡Mira este blog para obtener ayuda!
2. Actualiza tus bibliotecas.
Actualicemos nuestras bibliotecas a los últimos paquetes disponibles.
Advertencia: si tu servidor es nuevo, no habrá ningún problema actualizando las bibliotecas, de lo contrario, asegúrate de no romper nada. Puedes actualizar un paquete que no sea compatible con tu stack actual.
$ sudo apt-get update
$ sudo apt-get upgrade
3. Instalar la última versión de Nginx
Antes de eso, obtengamos permisos de superusuario.
$ sudo su
Establezcamos una variable para la última versión de nginx.
$ nginx=stable
Ahora agrega el repositorio usando la variable anterior.
$ add-apt-repository ppa:nginx/$nginx
Presiona enter para confirmar esta adición.

Ahora actualicemos nuestras bibliotecas nuevamente con la última versión de Nginx.
$ apt-get update
Y por último pero no menos importante, instala Nginx.
$ apt-get install nginx
Tip: Verifica la versión de Nginx con el siguiente comando:
$ nginx -v
4. Instalar php 7.2 y php7.2-fpm
Antes que nada, instalemos el siguiente paquete.
$ apt-get install python-software-properties
Ahora agrega el repositorio.
$ add-apt-repository ppa:ondrej/php
Presiona enter para confirmar esta adición.
Ahora actualicemos nuestras bibliotecas nuevamente con la versión php7.2.
$ apt-get update
Y finalmente, instale php7.2 con php7.2-fpm también.
$ apt-get install php7.2 php7.2-msql php7.2-mysql php7.2-fpm php7.2-xml php7.2-gd php7.2-opcache php7.2-mbstring
Además, instala estas bibliotecas.
$ apt install zip unzip php7.2-zip
Para verificar su instalación, verifica la versión de PHP.
$ php -V
5. Install Laravel/Deploy your code.
En este paso, puedes enviar tu aplicación a tu servidor utilizando SCP, FTP o cualquier otra aplicación en la que desee implementar su código. En este tutorial, Laravel se instalará desde cero.
Descargar Composer
$ curl -sS https://getcomposer.org/installer | php
Mueve el Composer para hacerlo ejecutable.
$ mv composer.phar /usr/local/bin/composer
Pasemos al directorio donde queremos instalar/mover nuestro Laravel.
$ cd /var/www
Ahora instalemos Laravel.
Nota: omite este paso si ya tienes tu código.
$ composer create-project laravel/laravel test --prefer-dist
Establecer la propiedad adecuada para nuestro directorio.
$ chown -R www-data:www-data test/
Y también establece los permisos adecuados
$ chmod -R 775 test/
6. Configurar el host virtual en Nginx.
Ve a la carpeta de sitios disponibles en Nginx.
$ cd /etc/nginx/sites/available
Modifica el archivo de host virtual predeterminado con el editor vim; el archivo debería verse así:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/test/public;
index index.php index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
# With php-fpm (or other unix sockets);
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
# With php-fpm (or other unix sockets);
}
}
Ahora guarda y sal.
$ :wq
Tip: Antes de reiniciar en Nginx, primero comprueba la sintaxis de Nginx. Si la sintaxis está bien, entonces es seguro realizar un reinicio
$ nginx -t
Ahora reinicia Nginx, para cargar nuestros cambios.
$ service nginx restart
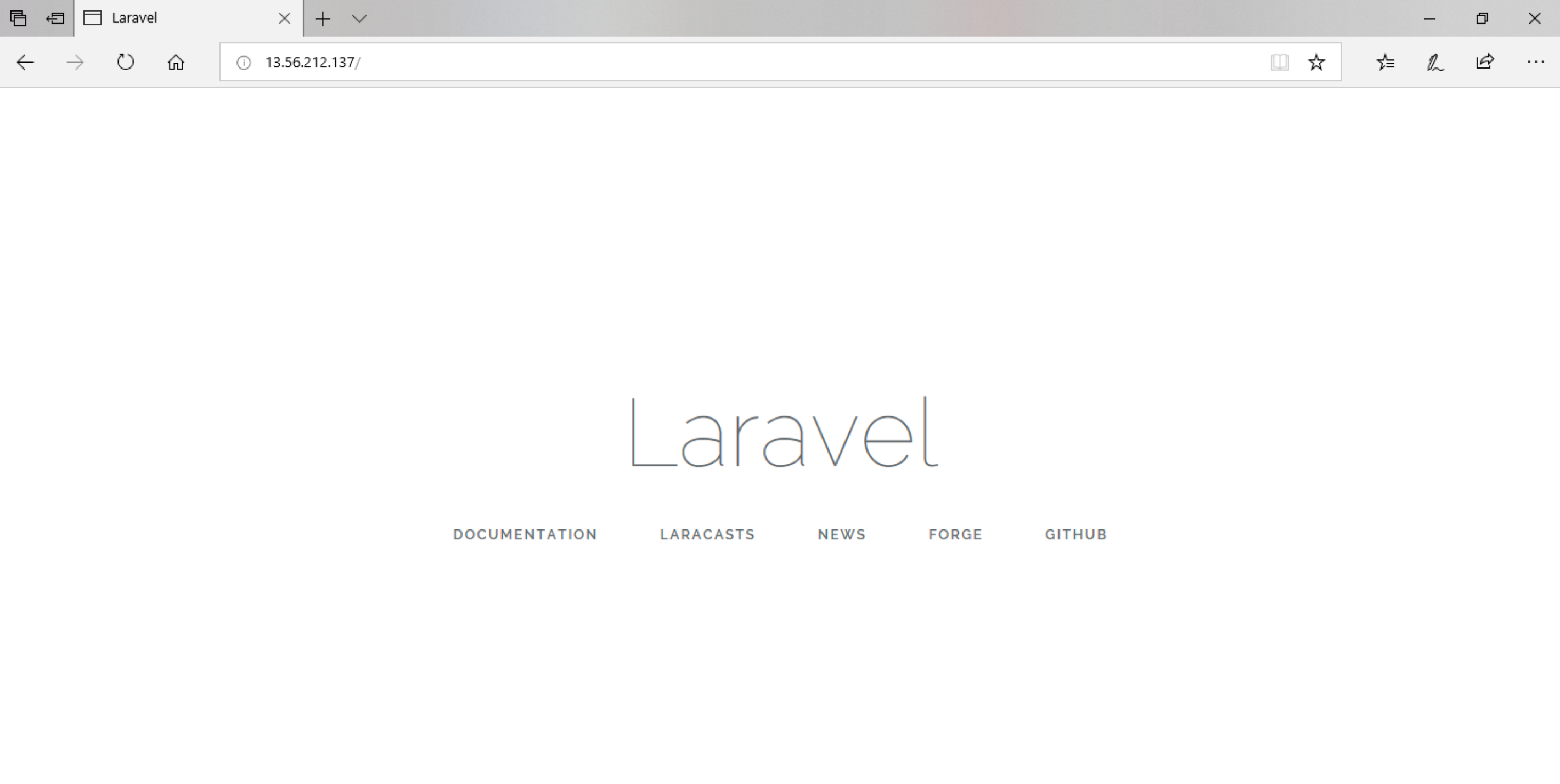
Ahora, ve a tu navegador web y pega tu IP pública y ¡Deberías poder ver tu aplicación Laravel!

Tip: Si no conoces tu IP pública, puedes usar este comando para ver la dirección IP rápidamente. Además, puedes ir al panel de instrumentos de AWS y buscar tu IP pública.
$ curl icanhazip.com
Nota: Si implementaste tu aplicación personalizada, asegúrate de reemplazarla en tu archivo .env, punto final RDS para habilitar la conexión a la base de datos.
¿Qué sigue?
Ahora que has implementado/instalado tu aplicación Laravel en AWS, es posible que te preocupe el rendimiento. Si deseas ampliar tu aplicación, puedes usar la función Auto Scaling para habilitar la alta disponibilidad en tu aplicación. Por ejemplo, si tu aplicación alcanza cierto uso de CPU al tener muchos visitantes, se lanzará otra copia exacta del servidor. Para entregar el tráfico entre dos (o tanto como sea necesario), también podemos usar el servicio de AWS Load Balancer. Por lo tanto, ambos servidores se registrarán en el equilibrador de carga y el tráfico se dividirá en ambos servidores.
Ayudamos a empresas digitales como la tuya a implementar aplicaciones web en AWS.
- Implementa la migración de tu aplicación en la nube.
- Mejora la escalabilidad y la seguridad de tu infraestructura.
- Guía a tu equipo a adoptar las prácticas AWS DevOps.
Tagged under: amazon ec2awslaravel